教程:github/gitee issues的友链信息自动生成json及api调用
说句闲话
最近一直都在写朋友圈,本着安利朋友圈加了 Volantis 的群。然后在群主大佬的启发下写了这个项目,这个项目是利用 github action 获取来自 gitee 及 github 的 issues 信息,统合成一个具有友联信息的 json,并通过 api 提供给前端进行调用。由于最近也要维护朋友圈,加上我好久没写 js 了,有点生疏,前端的工作还是教给 Volantis 的主题的作者大佬来实现吧。
项目部署
1.fork 我的项目
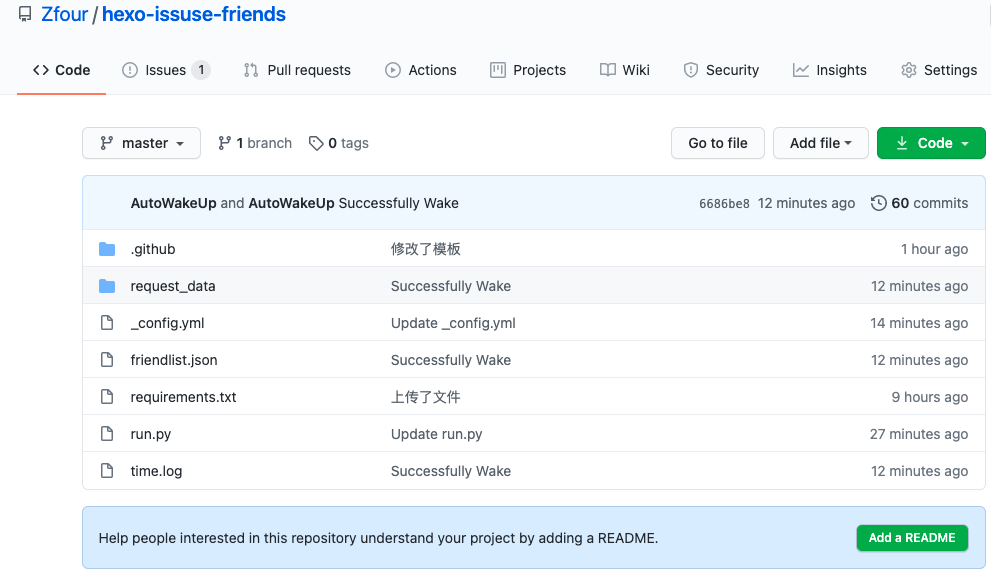
fork 我的项目(https://github.com/Zfour/hexo-issuse-friends)
2.修改配置文件_config.yml
开启你想使用的规则,可同时开启两种规则。
将需要使用的规则的 enable 调整为enable: true
不使用的调整为enable: false
填写你的用户名(组织)如:owner: xaoxuu
填写你的仓库名如:repo: friends
填写项目的状态如:state: open
主要的状态有:open/closed
填写项目筛选的标签,
github 直接填写标签字段即可,
gitee 需要首先通过网页删选标签然后获取地址栏标签查询的对应 id,填入即可。
填入none则表示不进行标签筛选。
1 | setting: |
3.提交 issuse 或点击收藏触发 github action
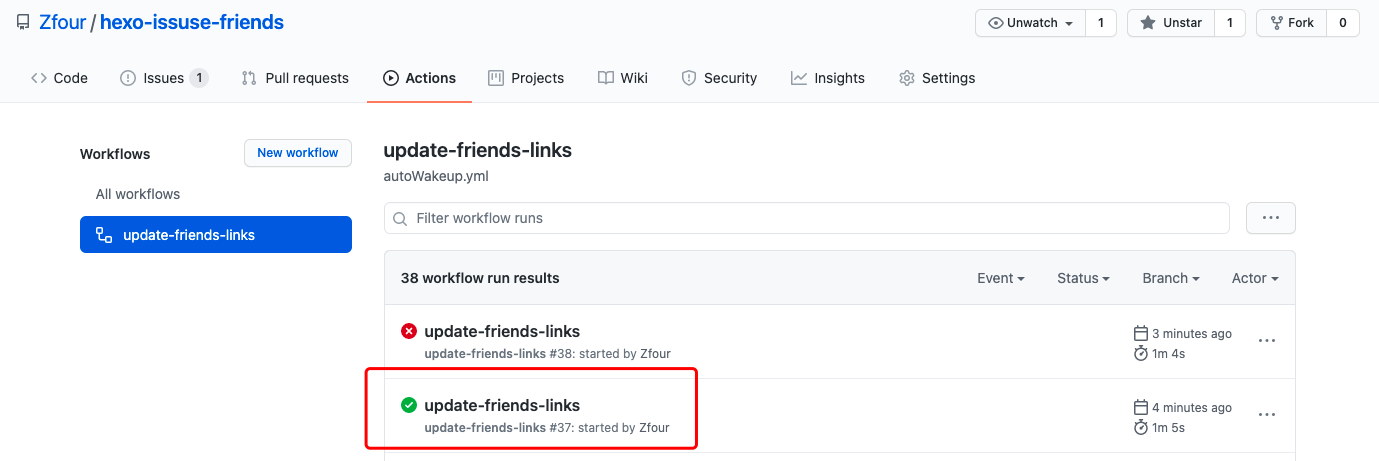
示例:https://github.com/Zfour/hexo-issuse-friends/actions
你可以提交一篇 issuse 或者点击收藏 fork 的仓库触发 ci,触发后 action 开始运行,
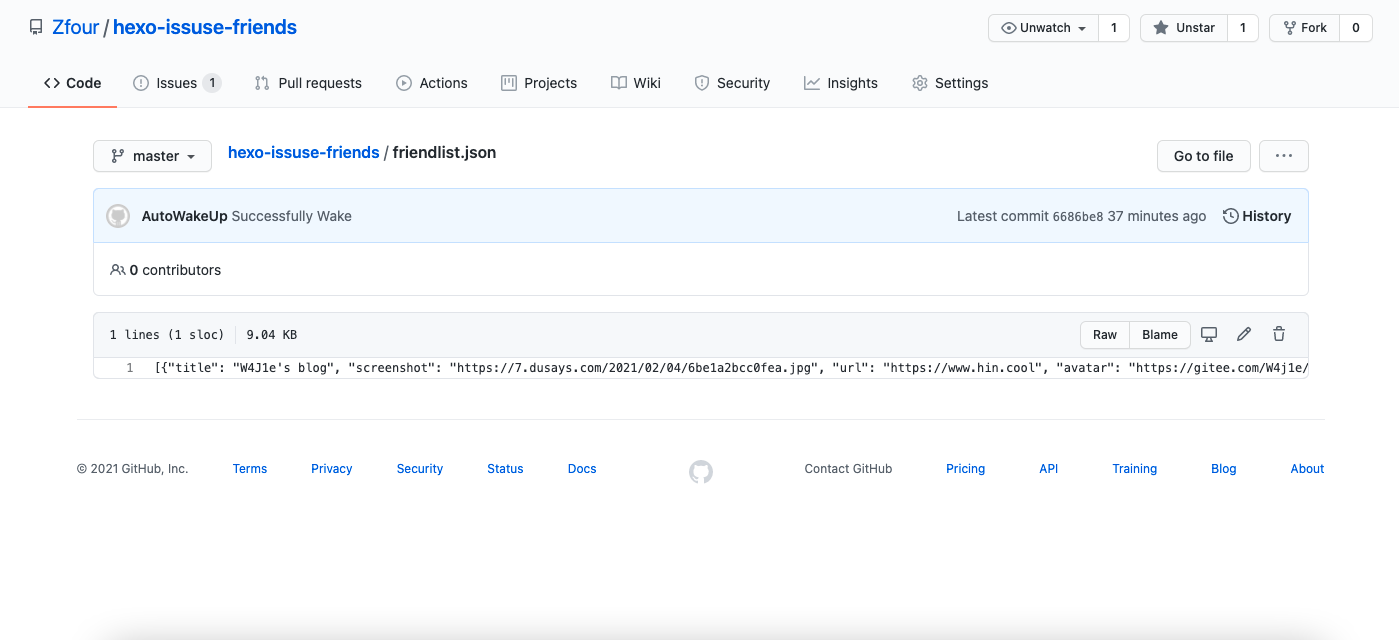
运行完成后你会发现仓库里多了一个名为 friendlist.json 的文件。既是友链信息的 json 文件。
同时如果你是 gitee 仓库,你可以使用 webhoook 来触发 github action
请参考这篇文章
https://gitee.com/help/articles/4184#article-header0
为了省事,可以使用我曾编写 yuque 的 webhook 的 api
api 地址:https://yuque-vercel-webhook-api.vercel.app/api?。
当然你也可以fork 项目在 vercel 中自行搭建,将‘https://yuque-vercel-webhook-api.vercel.app’更换为你的 app 应用链接。 搭建方法参考后文。
你需要传递的参数有 token,user,source。
github 私钥,前往github 的 token 设置(https://github.com/settings/tokens),点击生成密钥按钮,填写密钥名称,勾选 repo 选项。将生成的密钥保存在桌面新建的 txt 文件里。
1 | https://yuque-vercel-webhook-api.vercel.app/api? |
修改触发链接里的各参数项,访问这个链接,如果出现‘This’s OK!’说明配置成功。
复制 URL 路径作为触发链接,在 gitee 中进行配置。
API 部署
1.如果你不想部署 api,你有以下三种选择。
a.使用jsdelivr 链接(不推荐)
优点:访问速度快
缺点:缓存更新缓慢,需要手动访问链接刷新,但手动刷新有时会失败,有可能几个小时不刷新
总结:再快的马被拴在绳子上,等于白给
1 | # 刷新链接 |
b.使用raw.github 链接(一般)
优点:即拿即用,自动刷新,刷新时间在 1 ~ 5 分钟不等
缺点:手机访问貌似会有问题,不是很稳定
总结:问就是玄学,访问不了那就是你网不好
1 | # 请求链接 |
c.使用小冰制作的 vercelAPI(墙裂推荐)
优点:速度快,没限制
缺点:无
总结:vercel 真香
1 | # 请求链接 '不能少 |
2.如果你想部署自用的 vercel api
① 注册
首先前往 Vercel 官网,点击右上角的 sign up 进行注册。
极有可能遇到的 bug
若注册时提示 Error:This user account is blocked.Contact support@vercel.com for more information.
这是由于 Vercel 不支持大部分国内邮箱。可以将 github 账号主邮箱改为 Gmail 邮箱。
但是根据群友反应,将 github 账号主邮箱切换为 Gmail 以后,Vercel 又会提示需要使用手机号码验证。然而 github 并没有提供手机号码绑定的内容。
综上,建议一开始注册 github 账号时就使用 Gmail 等国外邮箱进行注册。
- 国内访问
Gmail的方案:- 直接使用 QQ 邮箱手机版,它提供
Gmail的访问路线,可以直接注册并使用。 - 使用
Ghelper等浏览器插件访问。详情可以参考这篇文章:玩转 Microsoft-Edge
- 直接使用 QQ 邮箱手机版,它提供
- 若是执着于当前
Github账号,可以参考以下方案进行尝试:- 完成了
Gmail等国外邮箱的注册,打开 github-> 头像 ->settings->Emails->Add email address, 并完成邮箱验证。 - 在 Add email address 下方的 Primary email address 选项中将
Gmail设置为主邮箱。
- 完成了
② 新建项目,fork 我的项目
打开dashboard点击新建项目的New Project按钮。点击导入第三方库。
填入俺提供的自建 API 项目地址:https://github.com/Zfour/friends_link_list_api
选择私有账户。点击select。
选择 github 按钮然后会帮你将仓库克隆到你的 github 中,填入自定义仓库名称。
之后会识别出项目文件,单击 Continue。Vercel 的 PROJECT NAME 可以自定义,不用太过在意,但是之后不支持修改,若要改名,只能删除 PROJECT 以后重建一个了。下方三个选项保持默认就好。
此时点击 Deploy,Vercel 的 api 部署已经完成。
④ 检查 API 是否配置成功
访问API 链接(图中链接+’/api’+查询参数),如我的为(https://friends-link-list-api.vercel.app/api?repo=%27friends%27&user=%27Zfour%27)
如果显示数据则说明 API 配置成功。
总结
前端就交给各位大佬实现了,我继续去维护朋友圈去了~
嘿嘿~