基于hexo的友链朋友圈 Beta1.5
什么是友链朋友圈?
你是否经常烦恼于友链过多但没有时间浏览?那么友链朋友圈将解决这一痛点。你可以随时获取友链网站的更新内容,并了解友链的活跃情况 。
效果图如下:因为是 beta 版本,所以不可避免还有错误,为了更好制作这个项目,发现 bug。我首先 release 这个 beta 版本。
目前 release1.5 版本:
① 支持butterfly、volantis、matery 主题的友链获取
② 支持**小康友链及volantis 主题友链,即部署于 gitee 上的 issuse 友链获取
③ 支持butterfly、volantis、matery 主题**的最新文章获取
④ 支持大部分拥有 sitemap 网站的文章获取
⑤ 拥有友链屏蔽、关键词屏蔽、等自定义 yaml 的配置项
预览链接https://zfe.space/friendcircle/。
步骤一:配置 leancloud
① 账号注册
前往leancloud 国际版官网(推荐国际版)注册账号,登录。
② 新建应用
进入控制台创建一个应用,名字随意。
③ 绑定应用域名
我一般习惯绑定域名,不绑定貌似也可以,
将一个二级域名指向 leancloud 提供的 CNAME,
然后访问二级域名。
④ 获取应用 Keys
将应用 ID(AppID)和应用密钥(AppKey)保存下来,方便后面步骤使用。
步骤二:配置自动爬取友链文章的 github action
①fork 项目
前往hexo-circle-of-friends(https://github.com/Zfour/hexo-circle-of-friends)fork 我的项目。
② 前往环境变量设置配置环境变量
Name分别以 APPID、APPKEY、LINK 创建环境变量。
Value 分别填入刚刚保存 Leancloud 的应用 ID(AppID)和应用密钥(AppKey)以及你的友链链接(https://zfe.space/link/)
保存三个环境变量。
③ 修改_config.yml
1.5 版本更新,提供了 gitee 友链获取友链列表的方式。将gitee_friends_links的enable改为true即可使用。
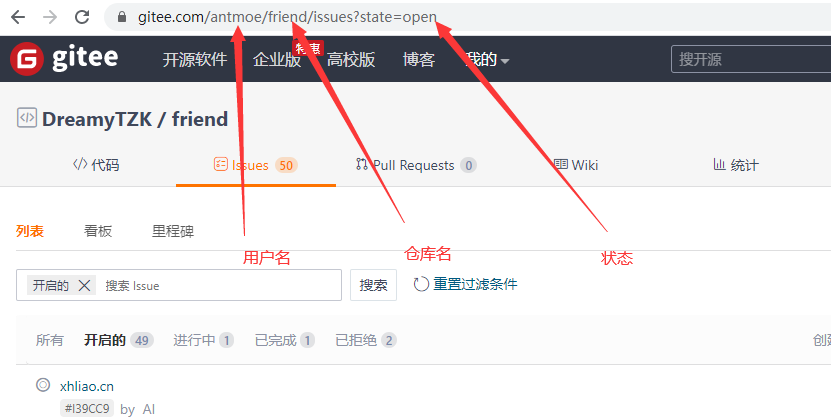
如果你使用的的是小康友链部署,选择type: normal,然后填入你的gitee 用户名、gitee 仓库名及抓取的 issue 状态。
**
如果你是volantis 主题,则选择type: volantis,然后填入你的gitee 用户名、gitee 仓库名及抓取的 issue 状态。
你可以通过block_word手动屏蔽 sitemap 中的关键字。比如你想屏蔽example.com/bookshop这个页面和以下分类则添加bookshop作为屏蔽项。
你可以通过block_chars手动屏蔽 sitemap 抓取的标题中包含的站点信息字符。比如你想屏蔽我是鸽子|小冰博客这篇文章的|小冰博客则添加|作为屏蔽项。(目前只支持 gbk 字符)
如果你发现,你的友链中有十分 bug 的网站或者你不感兴趣的网站,你也可以添加网站屏蔽。添加 [https://example.com/](https://example.com/)作为屏蔽项。但为了您的友谊,我不建议屏蔽。(这个功能其实是为了减少 bug 而设计的)
④ 给项目点上收藏
github action 将自动在每天 8 点到晚上 11:59 执行爬取任务。每半小时执行一次。
当执行完成后,访问你的leancloud后台,进入刚刚创建的项目,如果出现 friend_list 的 class 和 friend_poor 的 class 则说明配置成功。
可以查看爬取情况,对友链链接进行排错和查看存活情况。
或提醒好友,该部署 sitemap 了。
步骤三:配置 vercel api
① 注册
为了不暴露leancloud的应用 ID(AppID)和应用密钥(AppKey),同时减少前端处理数据的压力,还需配置 vercel api。
首先前往 Vercel 官网,点击右上角的 sign up 进行注册。
极有可能遇到的 bug
若注册时提示 Error:This user account is blocked.Contact support@vercel.com for more information.
这是由于 Vercel 不支持大部分国内邮箱。可以将 github 账号主邮箱改为 Gmail 邮箱。
但是根据群友反应,将 github 账号主邮箱切换为 Gmail 以后,Vercel 又会提示需要使用手机号码验证。然而 github 并没有提供手机号码绑定的内容。
综上,建议一开始注册 github 账号时就使用 Gmail 等国外邮箱进行注册。
- 国内访问
Gmail的方案:- 直接使用 QQ 邮箱手机版,它提供
Gmail的访问路线,可以直接注册并使用。 - 使用
Ghelper等浏览器插件访问。详情可以参考这篇文章:玩转 Microsoft-Edge
- 直接使用 QQ 邮箱手机版,它提供
- 若是执着于当前
Github账号,可以参考以下方案进行尝试:- 完成了
Gmail等国外邮箱的注册,打开 github-> 头像 ->settings->Emails->Add email address, 并完成邮箱验证。 - 在 Add email address 下方的 Primary email address 选项中将
Gmail设置为主邮箱。
- 完成了
② 新建项目,fork 我的项目
打开dashboard点击新建项目的New Project按钮。点击导入第三方库。
填入俺提供的自建 API 项目地址:https://github.com/Zfour/hexo-circle-of-friends-api
选择私有账户。点击select。
选择 github 按钮然后会帮你将仓库克隆到你的 github 中,填入自定义仓库名称。
之后会识别出项目文件,单击 Continue。Vercel 的 PROJECT NAME 可以自定义,不用太过在意,但是之后不支持修改,若要改名,只能删除 PROJECT 以后重建一个了。下方三个选项保持默认就好。
此时点击 Deploy,Vercel 的 api 部署已经完成了一半。
③ 配置环境变量
进入应用,点击 Settings 选择Envionment Variables标签配置环境变量
Name分别以 LEANCLOUD_ID、LEANCLOUD_KEY 创建环境变量。
Value 分别填入刚刚保存 Leancloud 的应用 ID(AppID)和应用密钥(AppKey)。
④ 检查 API 是否配置成功
访问API 链接(图中链接+’/api’),如我的为(https://hexo-circle-of-friends-api.vercel.app/api)
如果显示数据则说明 API 配置成功。
注意!!!
如果不成功请View Build Logs,然后手动 develope 一下
步骤四:配置 HEXO 页面
这里以 butterfly 主题为例。进行配置。
为了适配更多主题,我将其写成了 js。
并且去除了对 vue 的依赖,通过 div 进行挂载。
① 下载 js 文件并配置
前往hexo-moments-js下载 js。
在需要加载的页面添加moments.js, 在需要加载的页面添加 id 为moments_container的div即可。
可以参考index.html。
1 | <div id="moments_container"></div> |
② 引入 js
将moments.js引入到你想展示朋友圈的页面。
这里以 butterfly 主题为例子,将 moments.js 放入主题的 js 文件夹里。
打开根目录的_config.butterfly 在 inject 的 bottom 处添加以下 vuejs 和本地 js 的代码。
1 | inject: |
③ 修改 js 中的 api 地址
将以下代码中的链接换位你部署的 api 链接即可。
1 | requests_url = "https://hexo-circle-of-friends-api.vercel.app/api"; |
其他可设置项:
1 | let maxnumber = 20; //页面展示文章数量 |
④ 查看效果
hexo g 并 hexo s 访问具有设置 id 为moments_container的 div 的页面则可查看效果。
⑤ 添加到导航栏
这个太简单了就不说了。
⑥ 如果你使用了 pjax 请看这个帖子
Aki 的 pjax 适配:
https://akilar.top/posts/8480b91c/
尚未适配 1.5 版本,这孩子沉迷 MC 去了
常见问题
目前根据群友反馈有以下问题:
① 目前群有反馈,js 文件压缩会出 bug,所以请尽量避免 js 压缩,你可以选择通过 jsdCDN 引入
② 如果 github action 无法提交 commit 请删除time.log再执行一遍即可
③ 如果配置了 api 但无法访问,请手动 develope verel 应用一下
最后给我的售后打个广告,有问题欢迎加群 674527148 询问。
当前版本 技术预览版 1.15
更新日志:
- 修复了时间比较时存在的时区不统一造成的最新文章判断错误问题。
- 修改了 sitemap 的爬取策略,即 dom 层级在三个层级以上,即’域名/博客目录/文章’,避免爬取 index 等。
- 适配了拥有标准时间格式’2021-2-11’格式的博客文章页
- 修改了请求默认时间为 15s,降低了爬取错误的发生。
- 修改了日志打印的格式,使其更加直观易懂
- 增加了 gitee 友链获取的方式
- 适配了截图式友链的友链获取
- 适配了中文时间的 sitemap 规则,解决了时间格式不统一的问题
- 增加了 matery 主题的友链获取和文章爬取适配,对主题进行了分包。
- 增加了 volantis 主题的友链获取和文章爬取适配。
- 重构了 sitemap 规则,使其能够更好发挥作用
- 去除了 hexo 网页端 vue 的依赖,制作为纯 js 挂载 div 的形式,使其适配更多主题
- 修复了若干 bug,如请求超时,字符 GBK 报错等问题
目前待解决的问题:
① 中文时间的适配?② 很多人安装了各种不同格式的友链插件或者使用了各种不同格式的友链,是否需要通过 xml 获取或者用 gitee-api 进行 api 的衔接?
经过一天的群友测试,1.1 版本技术预览版本已发布因为 aki 和洪总的友链是截图形式的,本着麻烦用户就是犯罪的原则,我进行了这种截图形式和截图与原生混合形式的适配最新 1.11 版本已更新
③ 洪哥提出的使用 archives 链接的方案是否需要马上实现?
④rss 抓取规则的尝试?
⑤ 不少连接存在 SSL 验证错误,无法爬取?(不装 SSL 证书我也很绝望)
⑥ 多线程的适配,等着 noionion 鸽子帮我一起做


































